PageSpeed Insights: How to Improve Your Google PageSpeed Score
Published: September 18th, 2024 | Last Updated: February 21st, 2025
By Ainal Haq
- What is Google PageSpeed Insights?
- How to Improve Your Page Speed Using Google PageSpeed Insights
- Why is Website Speed Important?
- How Does Google PageSpeed Insights Work?
- How to Use Google PageSpeed Insights to Improve Your Website Performance - At a Glance
- Some Common FAQs on Google PageSpeed Insights
- Conclusion

Is your website fast enough to meet your audience’s expectations?
Website speed has become a crucial factor in providing a smooth user experience and achieving better rankings in search engine results.
Slow websites not only frustrate visitors but also affect your SEO performance, driving away potential customers.
Google PageSpeed Insights offers a powerful, free tool to evaluate and improve your website’s speed for both mobile and desktop users.
In this blog, we will explore the importance of website speed, how Google PageSpeed Insights works, and practical strategies to boost your site’s performance. With the right approach, you can enhance your user experience, SEO rankings, and ultimately your conversion rates.
What is Google PageSpeed Insights?
Google PageSpeed Insights (GPI) is a free tool from Google that evaluates the performance of your website on both mobile and desktop devices.

It provides separate scores for both mobile and desktop devices, which range from 0-100, with a higher score indicating better performance.
The tool is powered by Google Lighthouse and assesses several key metrics, including:
- Largest contentful paint (LCP)
- First input delay (FID)
- Cumulative layout shift (CLS)
Each of these metrics plays a significant role in determining how users perceive the performance of your website. They are also critical for Core Web Vitals, which Google uses to rank websites in search results.
How to Improve Your Page Speed Using Google PageSpeed Insights
Optimize images: Large images are often the primary cause of slow website speeds. Compress your images using tools like TinyPNG or Squoosh, and use modern formats like WebP to reduce file size without losing quality.
Minify CSS, JavaScript, and HTML: Reducing the size of your website’s code can significantly speed up load times. You can do this by removing unnecessary spaces, characters, and comments using tools like UglifyJS and Minify CSS. WordPress users can automate this process with plugins like Autoptimize.
Enable browser caching: When users revisit your site, caching stores certain elements like images and CSS files, so they don’t need to be reloaded. This reduces load times for repeat visitors. You can enable caching with tools like W3 Total Cache or WP Rocket.
Use a content delivery network (CDN): A CDN ensures that your site content is served from a server closest to the visitor’s location, reducing load times. Popular CDNs include Cloudflare, Amazon CloudFront, and StackPath.
Lazy loading: Implement lazy loading to delay the loading of images and videos until the user scrolls to them. This helps reduce the initial load time and improves overall performance.
Optimize server response time: Slow server response times can drag down your site’s performance. Consider switching to premium web hosting for better server speeds and enabling GZIP compression to reduce the size of data sent to browsers.
By following these practical strategies and regularly monitoring your site using Google PageSpeed Insights, you can ensure that your website remains fast and user-friendly. This not only enhances the user experience but also improves your site’s performance in Google search results.
Why is Website Speed Important?
Website speed plays a critical role in both user experience and SEO rankings. If your site takes too long to load, visitors are likely to leave, increasing your bounce rate and decreasing conversions. In fact, studies show that a 1-second delay in page load time can lead to a 7% reduction in conversions (Statista).
To affecting user engagement, speed is a critical factor for search engines like Google. With Google’s mobile-first indexing, websites optimized for mobile devices and that load quickly are prioritized in search results. A faster website not only provides a better experience but also helps you rank higher on Google search engine, ultimately driving more traffic to your site.
How Does Google PageSpeed Insights Work?
Using Google PageSpeed Insights is easy and straightforward. You start by entering your website’s URL into the tool, and it analyzes your site’s performance on both mobile and desktop devices.

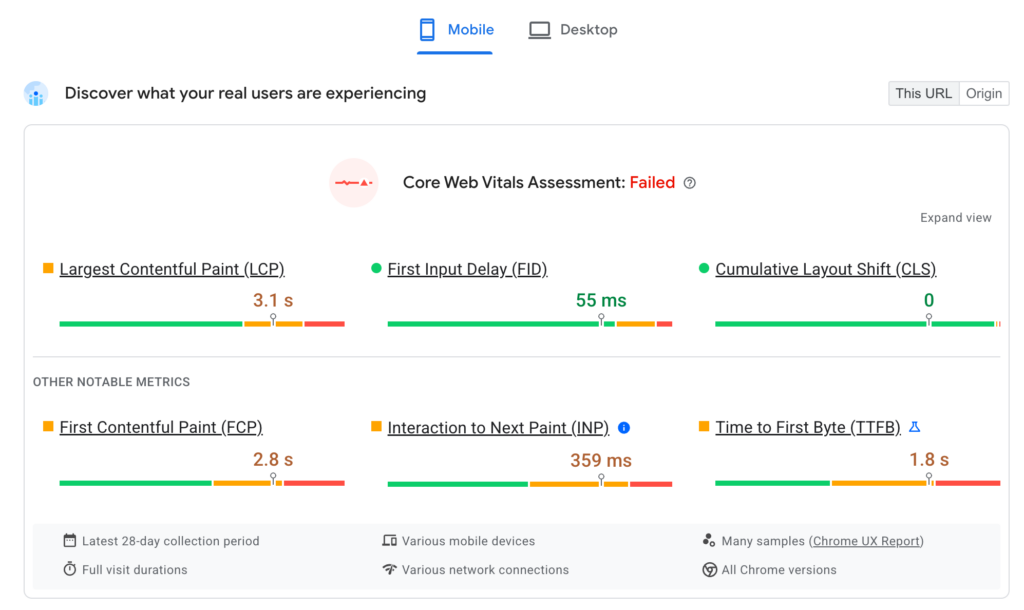
The tool focuses on three key metrics called Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics help determine how fast and stable your site is for users.
Once the tool finishes analyzing, it gives your website a Performance Score ranging from 0 to 100, where higher scores indicate better performance. Along with the score, Google PageSpeed Insights provides detailed suggestions to improve your site’s speed.
Here’s a breakdown of how the tool works:
1. Lab data
Lab data refers to performance data collected in a controlled environment using Google Lighthouse. This data simulates how your website loads and behaves in a typical scenario, helping you understand how it might perform for most users. Metrics like LCP, FID, and CLS are measured here to give you an idea of how well your site loads and how quickly users can interact with it.

- LCP (Largest contentful paint): This measures how long it takes for the largest visible content (like an image or a large block of text) to load. A lower LCP means a faster site.
- FID (First input delay): This measures how responsive your site is when users try to interact with it for the first time (like clicking a link or button). A shorter FID means users can interact with your site faster.
- CLS (Cumulative layout shift): This metric checks if the layout of your site shifts unexpectedly while loading. A low CLS score means that your site doesn’t have sudden movements, ensuring a stable and user-friendly experience.
2. Field data
While lab data gives you a simulated view, field data offers real-world performance data collected from users visiting your site through Google Chrome. It reflects how your website is performing based on actual user experiences. This data is helpful for identifying issues that might only show up in specific locations, devices, or network conditions.
Field data is particularly important because it shows how real users experience your website. Google uses this data to measure Core Web Vitals and ranks your website accordingly.
3. Opportunities and diagnostics
Opportunities: This section provides suggestions to improve your website’s speed and performance. For example, if your images are too large and causing slow load times, PageSpeed Insights might suggest compressing your images or using modern formats like WebP. If JavaScript files are taking too long to load, it might suggest minifying those files to speed up the page.
Diagnostics: While opportunities focus on areas directly affecting performance, diagnostics provide deeper technical insights. These may not directly impact the Performance Score, but addressing them can still help optimize your website. For example, diagnostics may suggest optimizing your CSS delivery or improving your browser caching.
Understanding and Using the Data
After receiving the Performance Score and recommendations, you can begin improving your website by focusing on the areas that PageSpeed Insights highlights. Implementing these suggestions will help reduce load times, improve user experience, and ultimately boost your SEO rankings.
For example:
- Compressing images can reduce the size of files, helping pages load faster.
- Implementing lazy loading ensures that images load only when they are needed, reducing initial load times.
- Browser caching allows returning users to experience faster load times by storing certain elements locally.
By regularly analyzing your site’s performance through Google PageSpeed Insights, you can maintain a fast and smooth website that meets user expectations and performs well in search rankings.
Strategies to Boost Your Site Speed Using Google PageSpeed Insights
Improving your site speed has a direct impact on user engagement and SEO performance. Here are some key strategies you can implement using Google PageSpeed Insights.
1. Optimize images
Large images often slow down websites. Compress your images using tools like TinyPNG or Squoosh to reduce file sizes. Use modern image formats like WebP, which offer better compression without sacrificing quality. Tools like Gtmetrix and Google Lighthouse can help optimize image delivery for faster speed.
2. Leverage browser caching
Browser caching stores elements like images, JavaScript, and CSS files so they don’t need to reload every time a user visits your site. This reduces load times for returning visitors. Plugins like W3 Total Cache and WP Rocket make it easy to set up browser caching.
3. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) reduces load times by delivering website content from servers closer to the user. Popular CDNs like Cloudflare, Amazon CloudFront, and StackPath improve speed by reducing the distance data has to travel.
4. Minify CSS, JavaScript, and HTML
Minifying your files removes unnecessary characters, spaces, and line breaks from your code, reducing file sizes. Tools like UglifyJS and Minify CSS can help streamline your code. WordPress users can utilize plugins like Autoptimize to do this automatically.
5. Enable Compression (GZIP)
Enabling GZIP compression on your server reduces the size of files, allowing your website to load faster. You can check if your site uses GZIP by using tools like GZIP Compression Test, and most web hosting services offer GZIP compression options through their control panels.
6. Choose Premium Web Hosting
Your web hosting provider plays a key role in determining how fast your website loads. Upgrading to premium web hosting can improve your server response times, which translates to faster website performance. Hosting providers with Content Delivery Network (CDN) integration and built-in caching are ideal for improving speed.
7. Reduce Server Response Time
Reducing server response time can have a big impact on how fast your site loads. You can achieve this by optimizing database queries, using a faster hosting provider, and monitoring your server’s performance using tools like Google Analytics and Google Search Console.
8. Lazy Loading for Images and Videos
Lazy loading ensures that images and videos are loaded only when needed (i.e., when a user scrolls to them), which improves your page’s initial load speed. WordPress users can implement Lazy Load by WP Rocket or take advantage of the native lazy loading feature in modern browsers.
9. Use Google Search Console to Monitor Site Performance
Google Search Console provides valuable insights into how your website performs. The Core Web Vitals report in Google Search Console helps you track and fix performance issues in real-time.
10. Implement AMP (Accelerated Mobile Pages)
AMP strips down unnecessary elements from your site’s mobile version, allowing pages to load faster on mobile devices. Google also gives preference to AMP pages in mobile search results, improving your SEO rankings.
How to Use Google PageSpeed Insights to Improve Your Website Performance – At a Glance
To get started with Google PageSpeed Insights, follow these steps:
- Enter your website URL in Google PageSpeed Insights.
- Review the Performance Score and analyze the Core Web Vitals breakdown.
- Examine the Opportunities and Diagnostics sections for specific recommendations.
- Implement the suggested improvements, such as optimizing images, enabling browser caching, or reducing server response times.
- Regularly monitor your site’s performance through Google Search Console and Google Analytics to ensure it continues to perform well.
Some Common FAQs on Google PageSpeed Insights
Q: How to improve your Google PageSpeed Insights score?
A: Use strategies like image optimization, enabling browser caching, and using a CDN.
Q: How to get 100% Google PageSpeed score?
A: Minimize all unnecessary elements, compress files using GZIP, and ensure fast server response times.
Q: How can I speed up my Google site?
A: Use Google Search Console, optimize images, enable lazy loading, and implement caching to improve your site’s speed.
Q: What is a good Google PageSpeed Insights score?
A: A score of 90 and above is considered excellent, while scores between 50 and 89 indicate room for improvement. Anything below 50 signals poor performance.
Q: How often should I check my website on Google PageSpeed Insights?
A: It’s recommended to check your site regularly, especially after updates or new content additions. Monitoring with tools like Google Analytics and Google Search Console is also helpful.
Q: Does Google PageSpeed Insights affect SEO directly?
A: While the PageSpeed score itself is not a direct ranking factor, the Core Web Vitals it measures are crucial for SEO. Improving site speed enhances both user experience and search rankings.
Conclusion
Improving your website’s speed is critical for providing a great user experience and enhancing your SEO rankings. Google PageSpeed Insights provides valuable data and actionable insights to help you optimize your site’s performance.
By implementing strategies such as optimizing images, using a Content Delivery Network (CDN), and reducing server response times, you can create a faster, more efficient website that keeps visitors engaged and improves your search engine visibility.
Monitor your site’s performance regularly using tools like Google Lighthouse, Google Analytics, and Google Search Console to ensure continued improvement. A fast-loading website will not only enhance user satisfaction but also give you a competitive edge in search rankings.